【前端職涯升級】React 專案應用直播班--五週掌握技術核心
ALPHACamp
- 開課單位: ALPHACamp
- 定價: $7,800
- 售價: 6.3 折 $4,880
已過版
買這商品的人也買了...
相關主題
商品描述
🔥🔥🔥 課程開班倒數 0.5 天 🔥🔥🔥
開課前準備:
1. 預習進度:請至 Lighthouse 平台上了解預習進度,並預習教材【從 Hook 開始,讓你的網頁 React 起來】相關內容。
2. 加入 Slack 社群:你會收到 AC React camp 社群的邀請通知,成功登入 slack 以後,歡迎到 #general 頻道和學習同儕們打招呼。
*** 較晚購買的同學請特別注意,教材書本可能會在 1/5 第一場直播課程前後收到。若你來不及預習,建議在收到書本後補足進度,若需要也可以回頭看一下直播課程的影片(三天內上傳平台)。
早鳥優惠截止,目前仍有首航優惠!
原價 7,800- 優惠 NTD 4.880 元!
- 🎁額外加贈價值 $680 的【從 Hook 開始,讓你的網頁 React 起】一本!
不用猶豫,現在就是學 React 的好時機!
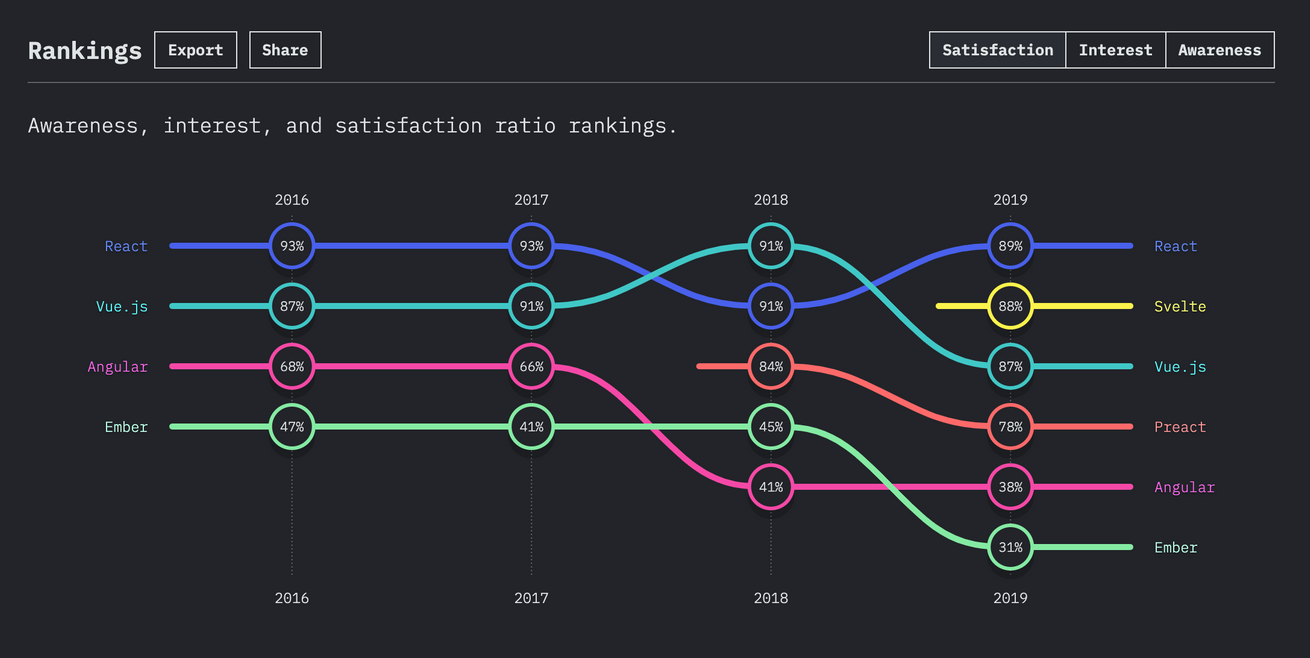
React 是由 Facebook 所開發維護,更是近年來國內外最多人選擇使用的前端框架。
無論是在 GitHub 上的專案數量,或是 Google 搜尋比例上來看,React 仍然榮登 2020 最受歡迎的前端框架!

圖片來源:https://2019.stateofjs.com/front-end-frameworks/
過去想入手 React 的學習者,除了需要掌握基本的 JavaScript 之外,還需要對 JavaScript 中的類別 (Class)、this 及其綁定方式有相當程度的了解後,才能比較理解 React 在做什麼。
然而,在 2019 年 React 推出 Hooks 的功能之後,大大降低了 React 的學習門檻,對新手來說更友善、也更容易在上手後繼續精進,因此,現在正是你開始學習 React 的最佳時機,就讓我們一起「從 Hooks 開始,讓網頁 React 起來」吧!
在這系列的直播課中,每堂課中 PJ 老師會透過打造一個業界功能來即時示範開發的過程與邏輯,再以 PJ 老師剛出版的書「從 Hooks 開始,讓網頁 React 起來」為輔助教材,讓你能在課後繼續研究並複習細節。這本書為 2019 年 iT 邦幫忙鐵人賽優選作品,更是 2020 年 10 月份天瓏書局中文熱門暢銷第二名。


首先,檢視一下自己的狀態,你是否面臨以下危機?
✏️ 年後轉職潮迫在眉睫,該如何踏入前端工程師行列?
✏️ 剛進入職場或轉職後,發現馬上就需要用到 React!
✏️ 因為缺乏前端框架經驗,難以進入較有規模的開發團隊
✏️ 曾自學 React,卻仍然難以掌握系統性觀念,說不出框架運作的邏輯
✏️ 對於閱讀官方文件有困難,在裡面老是找不到實作問題的解決方式
✏️ 學了一堆氾濫的補習班專案模板,一面試就被說破
接下來,我們將用短短五週,高效提升你的學習成果
我們將從內容編排、學習進行方式、輔助規劃等三個方面來進行!
✅ 內容編排|專案導向的內容編排方式,除了所學即所用、完整度高以外,也能夠訓練你在實務上的問題解決能力!尤其老師將大方分享開發時可能碰到的問題與盲點,這樣珍貴的經驗學習絕對是自學者不可錯過的寶藏。
✅ 學習進行方式|線上線下結合進行,大幅提升自習效率!線上課程中,老師會完整建立你的框架邏輯;課後可以利用書籍幫自己預習與複習;最後再回到線上互動,跟助教群、同學們進行提問與討論,同時也可以積極建立你的職場人脈!
✅ 輔助規劃|我們擁有強大且專業的助教群,在線下的 slack 群組中,你可以提交作業,並勇敢提出你在作業或課程中遇到的問題,助教們會給你最即時的回覆跟專屬的輔導!
最後,完成五週課程,你會獲得這些能力!
五週後,你對 React 的熟悉度將會大幅提升:
🏆 了解為什麼要用:不只是會用,更要了解為什麼需要使用前端框架
🏆 了解該如何使用:透過課程快速將 React 整合到現有前端頁面中
🏆 自主解決問題能力:能夠拆解並分析問題,也能自己從官方文件中尋找解答
🏆 紮實的技術基礎:透過作業進行複習與熟練,並由觀摩助教批改與指導同學的作業,深化自己的認知
🏆 業界實務經驗:分享實務開發時可能碰到的問題或實作時容易碰到的盲點
注意!什麼人不適合這堂課?
- 還不能掌控 HTML、CSS 的初學者
- 想要繼續學習 CSS 切版技巧的人(這堂不是切版課!)
- 剛接觸 JavaScript,對變數、函式、迴圈還不熟悉的初學者
- 自行閱讀 React 官方文件就可以清楚掌握重要概念的開發者
課程大綱
1. 為什麼需要前端框架?React 幫開發者解決了什麼問題?
實作:計數器
- 有哪些搭配 React 常用 CSS Framework 嗎?
- 使用原生 JavaScript 撰寫計數器
- 使用 React 撰寫計數器
- JSX 的基本使用 - 迴圈、條件判斷
- React 中 CSS 樣式的撰寫 - className 與 style 的使用
- React 中的事件綁定
- React 元件的建立 - useState 的使用
2. React 元件進階
實作:Todo List
- 使用 Create React App 建立 React 專案
- React 元件間的資料溝通 - props 的使用
- React DevTools 的使用
- React 中的條件轉譯
- 動態新增 CSS 樣式來隱藏 HTML 元素
- 了解 React 元件更新的時間點
3. React 與 API 串接
實作:即使天氣資訊卡
- 使用 useEffect 的重要觀念
- 使用 AJAX 串接 API 資料
- 使用 useContext 與 useReducer 來管理全域資料狀態
- Styled Components 的使用
- React 中表單的操作與表單驗證(Formik 與 React Hook Form 介紹)
4. 登入驗證與深色主題實作
實作:留言系統(或購物車)
- 實作切換頁面的功能
- 實作深色主題
- 實作前端登入驗證機制
- useMemo 與 useCallback 的使用時機
- 建立自己的鉤子(Custom Hooks)
5. 將專案部署上線
- 將專案部署到 Github Pages 上讓每個人都能看見
- 嘗試 React Router
- 了解過去如何以 class 建立 React 元件
- 什麼是 SPA (Single Page Application),什麼是 SSR (Server Side Rendering)?兩者又有什麼優缺點?
- 我該用 Redux 嗎?
課堂中你將會完成
TodoList

計數器

即時天氣資訊卡

網速單位換算器

前端登入驗證

講師介紹

陳柏融(PJCHENder)
現任 Jubo 智齡科技軟體工程師,曾於 UXTesting, Inc. 擔任前端工程師,同時擔任 ALPHA Camp 講師與學生導師,熟悉 React、Vue 前端框架以及 Chrome Extension 開發。
經營「PJCHENder 網頁前端資源站」粉絲專頁,透過內容的撰寫與知識分享,減少初學者在學習新技術上的焦慮與不安。
對資訊科技充滿熱情, 喜歡學習 know-how,致力於透過資訊科技,帶給人們更幸福與便利的生活。
課程詳細資料
有任何問題歡迎來信 support@alphacamp.co詢問。
未來和 React 直播營相關的課程信件也會由此信箱統一發送,為確保未來不漏接信件,請報名者將信箱加入通訊錄。
日期與時間:
- 2021 年 1/05(二)、1/12(二)、1/19(二)、1/26(二)、2/02(二) 五個晚上線上授課
- 直播時間:7:30PM - 9:30PM
- 總教學時數:5 堂,每堂 2 小時,總計 10 小時
學習方式:
-
以直播授課為主,講師會透過專案示範講解 React 的核心概念與應用原則,再配合【從 Hook 開始,讓你的網頁 React 起來】為教材,讓同學輔助預習及複習(此書為 2019 年 iT 邦幫忙鐵人賽優選作品,更是 2020 年 10 月份天瓏書局中文熱門暢銷第二名)
- 同學每週要完成一份作業,需要投入 4-8 小時練習(實際投入時間視個人經驗與能力)
- 講師與助教會精選部分學生作業,提供點評與回饋
- 若無法參與直播課,活動事後錄影會在三天內上架在學習平台上
報名期限:
- 活動報名截止日期 2021 年 01 月 04 號晚上12:00
- 第一屆直播營限額 150 名,額滿即提前停止售票
上課方式:
- 課程將使用學習平台 Lighthouse 為輔助, Lighthouse 是ALHA Camp 自主打造的高效學習平台。
- 本課程將於 2021 年 01/04(一)中午12:00 寄送官方通知信與學習平台帳號啟動信並開通帳號
其他Q&A
Q:何時會寄送套票贈送書籍【從 Hook 開始,讓你的網頁 React 起來】?
A:購買名單會在每日中午12:00 結算,因此12:00前購買的同學將會在當日寄出書籍;12:00後購買的同學將於隔日寄書喔!
Q:課程內容是預錄的嗎?
A:不是!每場課程都會是 PJ 老師直接 Live 教學,我們也會開放同學發問與作業點評,讓同學能跟老師互動,也能從同學的身上學習。
Q:如果直播時段無法參與,會有錄影影片嗎?
A:有!直播影片會在平台上保留一年,讓學員能隨時複習。
—
PJ 老師教學示範
以下節錄兩段 PJ 老師在 ALPHA Camp 課程中的教學內容:
1. 直播課程:JavaScript 微型專案「踩地雷遊戲」開發
2. 課程影片:Vue 基礎教學 - 將畫面與 Vue 綁定
















